Why GTmetrix PageSpeed Is Crucial for Improving User Experience
Why GTmetrix PageSpeed Is Crucial for Improving User Experience
Blog Article
Boost Your Web site's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, site speed is a crucial element that directly influences user experience and engagement. Tools such as GTmetrix and PageSpeed Insights furnish website proprietors with useful understandings right into performance metrics and optimization approaches. These tools not only expose important information factors like Time to First Byte and Totally Packed Time however likewise offer customized referrals for renovation. Comprehending exactly how to successfully utilize these resources can dramatically enhance your website's efficiency. Nonetheless, recognizing where to start and exactly how to carry out these understandings may position a challenge that calls for additional exploration.
Understanding Site Speed Metrics
Understanding website speed metrics is essential for optimizing on-line efficiency and improving customer experience. These metrics offer essential insights right into exactly how quickly a site lots and exactly how successfully it does under different conditions. Secret efficiency indicators, such as Time to First Byte (TTFB), Completely Filled Time, and First Contentful Paint (FCP), aid in examining the responsiveness of an internet site.
TTFB measures the moment considered the internet browser to receive the very first byte of information from the web server, indicating server responsiveness. Completely Loaded Time stands for the total time taken for all elements on the page to tons, showing the overall user experience. FCP indicates the time it considers the first item of content to show up on the screen, which is crucial for customers in terms of viewed speed.
Other metrics, such as Speed Index and Overall Blocking Time, additionally play considerable duties in recognizing the performance landscape (gtmetrix pagespeed). By evaluating these metrics, website owners can identify bottlenecks, optimize resources, and make informed choices that boost both rate and user complete satisfaction. Ultimately, a well-optimized site not only improves individual retention but likewise favorably impacts search engine positions
Establishing GTmetrix and PageSpeed Insights

To start with GTmetrix, visit their website and create a totally free account. As soon as logged in, enter your web site link into the designated field and choose your screening parameters, such as area and device kind. After initiating the test, GTmetrix will certainly produce a detailed report that includes performance scores, packing times, and specific suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Merely input your internet site URL and click "Evaluate." The device will assess your website's efficiency on both mobile and desktop computer devices, providing ratings together with workable recommendations for optimization.
Both tools are easy to use and give detailed evaluations that are critical for any internet site proprietor intending to improve filling times and user experience. Regularly making use of these resources can result in substantial enhancements in internet site performance, eventually adding to much better user contentment and involvement.
Analyzing Your Efficiency Record
After creating your performance report with GTmetrix or PageSpeed Insights, the next action page is to extensively assess the results. The efficiency record provides useful understandings that can help you understand how your website's rate affects individual experience and online search engine ranking.
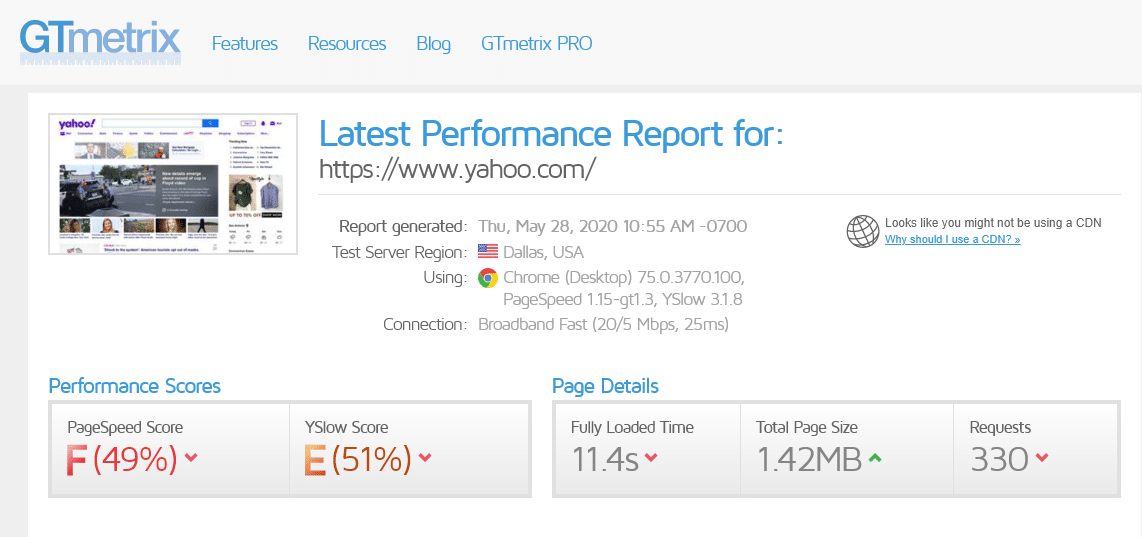
Begin by taking a look at vital metrics such as PageSpeed Score and YSlow Rating. These scores mirror the overall efficiency of your website, with greater values suggesting better rate and optimization. Take notice of the tons time, which highlights exactly how swiftly your pages are rendered. A slower tons time can lead to boosted bounce prices and lowered customer fulfillment.
Further, look into the waterfall graph, which damages down the loading sequence of your internet site's aspects. This visualization enables you to identify which resources are triggering hold-ups. Seek possibilities to enhance pictures, scripts, and stylesheets that might be preventing performance.
Furthermore, examine the listing of diagnostics offered - gtmetrix pagespeed. These ideas determine details problems, such as unoptimized pictures or extreme HTTP requests, that can be addressed to boost speed. By methodically assessing these elements, you can develop a thorough understanding of your internet site's efficiency, preparing for succeeding optimization initiatives
Implementing Recommended Improvements
One key element of boosting site rate involves executing the suggested renovations determined in your performance report. After assessing your web site's performance data with devices like Gtmetrix, it is important to prioritize workable referrals that can result in concrete results.
Begin with maximizing photos, as big documents can considerably reduce web page tons times. Utilize layouts such as WebP for much better compression without giving up quality. Next, leverage internet browser caching to save often accessed sources, reducing the requirement for duplicated downloads on succeeding brows through.
Decreasing HTTP requests is one more essential action; take into consideration integrating CSS and JavaScript files to improve the filling process. Furthermore, analyze your internet site's web server response times and check out faster organizing alternatives if needed.
Implementing a web content delivery network (CDN) can better enhance speed by distributing material throughout several servers, minimizing latency for customers worldwide.
Surveillance and Examining Consistently
Consistent surveillance and screening of website efficiency are important for maintaining optimal rate and individual experience - gtmetrix pagespeed. Routine assessments make it possible for web designers to determine possible problems that may arise due to adjustments in material, included attributes, or directory exterior factors such as server performance. Utilizing tools like GTmetrix and Google PageSpeed Insights enables detailed analysis of various efficiency metrics, consisting of lots times, web page dimension, and the variety of requests
Developing a routine for screening-- such as weekly or monthly-- makes certain that any type of deterioration in rate can be without delay attended to. Furthermore, setting performance standards assists track improvements with time, offering important understandings into the efficiency of applied modifications.
In enhancement to set up tests, site here it is vital to monitor real-time performance, especially during web traffic spikes or after considerable updates. Using automated monitoring tools can inform website managers to any type of anomalies, permitting for speedy intervention.
Eventually, an aggressive strategy to monitoring and testing not only boosts website speed however additionally contributes to improved user fulfillment and retention. By remaining in advance of prospective concerns, services can maintain an affordable side in the digital landscape.
Verdict
In conclusion, improving site speed is essential for boosting user experience and decreasing bounce prices. By systematically assessing efficiency records, implementing suggested renovations, and performing routine tracking and testing, site owners can accomplish substantial improvements in rate and efficiency.

These ratings show the general performance of your web site, with greater values indicating much better rate and optimization.Constant tracking and testing of web site efficiency are necessary for preserving ideal rate and individual experience. By methodically evaluating performance reports, applying suggested enhancements, and performing normal monitoring and testing, web site proprietors can attain significant improvements in rate and efficiency.
Report this page